A、Quick Start
Node.js官网下载对应的安装包:
[Download] (https://nodejs.org/en/)
安装Git:Mac用Brew安装,其他方法网上一大堆不再赘述
1 | $ brew install git |
Node和Git都安装好后,可执行如下命令安装hexo:
1 | $ sudo npm install -g hexo |
Desktop(或其它文件夹)中新建一个Blog文件夹,cd到新创建的Blog:
1 | $ hexo init |
至此:全部安装工作已经完成!生成静态页面:
1 | $ hexo g |
启动本地服务:
1 | $ hexo server |
此时浏览器输入 http://localhost:4000 即可访问原生默认网页
B、主题下载
此时如果想尝鲜,可以下载个新的主题到themes文件夹下,笔者用的主题是Download
修改根目录中_config.yml文件的theme项为新下载的主题的名字:
1 | theme: hexo-theme-next-master |
保存文件后,执行下面的指令,重新打开浏览器即可看到新的一片天地
1 | $ hexo g hexo server |
C、绑定Github,实现远程访问
Github上建立一个与用户名【相同】的Repository
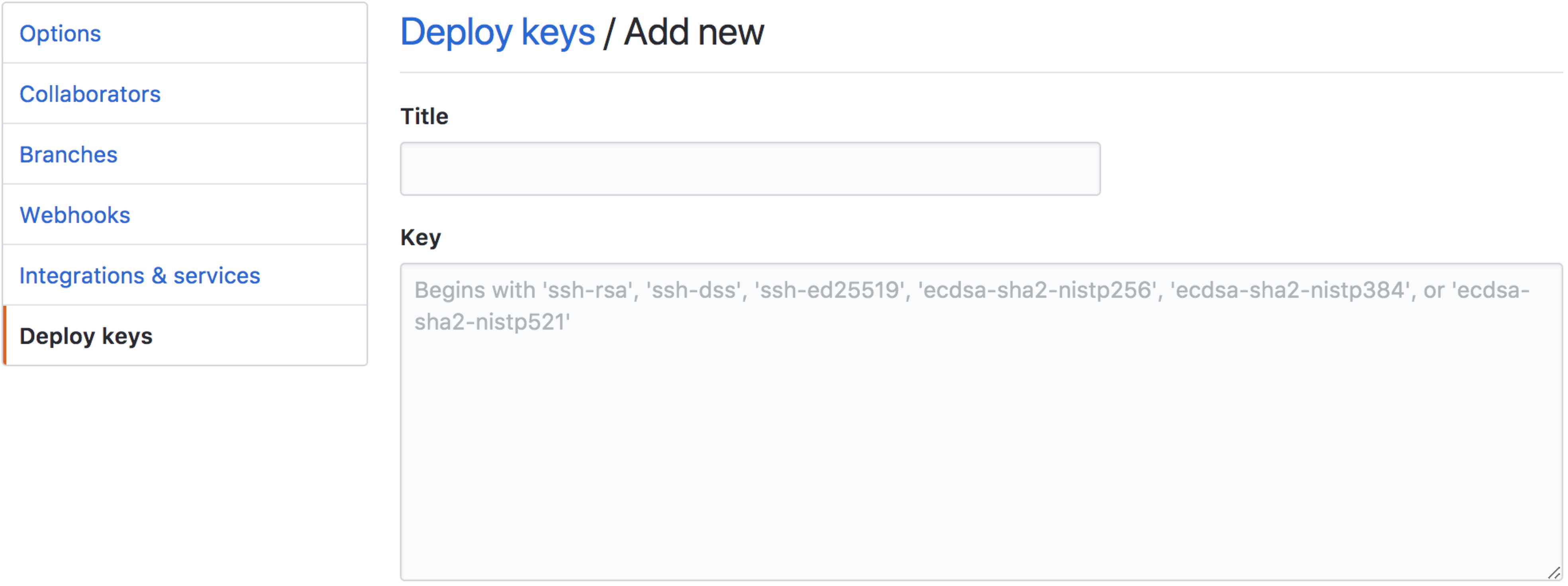
在建立的Repository Setting中,最后一项Deploy添加SSH key
获取SSH key的方式如下:
1 | $ ssh-keygen -t rsa -C “wuxj231@163.com” # 这里填写你的Github地址 |
一路回车Ctrl,生成两个文件,用记事本打开其中的id_rsa.pub(执行上面Shell语句时会提示路径所在),复制其内容,粘贴到上一步Github/Repository Setting页面中的key目录中,Title随便取即可

编辑 _config.yml,翻到最下面,修改相应内容如下:
1 | deploy: |
此时可以通过Github链接 https://wxjwjj.github.io ,实现远程博客访问(如果本地文件更改后,均需要通过此步骤提交到Github,才能使变化生效)
Refer:
Welcome to Hexo! Check documentation for more info. If you get any problems when using Hexo, you can find the answer in [troubleshooting](https://hexo.io/docs/